Best Front-end Web Development Tools for Developers in 2023
Advancing technology has paved a way for developing interactive and user-friendly websites and web applications. When you hire front-end developers, they use a number of web dev tools for integrating the desired features on your business website. Today, sophisticated tools and techniques of web development have opened the doors of greater possibilities. From add-ons to plugins and themes to extensions- the web development process is driven by improving the user experience globally.
On the flip side, the abundance of front-web development tools makes the task daunting, and web developers may need to give some of their valuable time in it. Therefore, here we are going to give a comprehensive list of twelve formidable tools that can make the developer’s life easy. However, it is fair to mention that this is not a final list because the web technology is evolving and we come across new front-end development tools every year.
Top Front-end Web Development Tools to Use in 2023- Chrome Developer Tools
- jQuery
- Ionic 2
- Github
- Bootstrap
- Grunt
- Tensorflow
- Angular
- Meteor
- It can speed up development time
- It offers MongoDB and Minimongo database
- It has Live reloading feature that enables the developers to refresh the necessary DOM elements only
- Sass
- Sublime Text
- CodePen

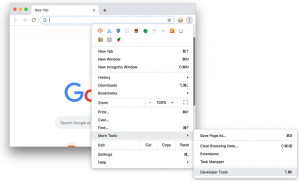
Let’s start from scratch. You may find that the web developers edit HTML and CSS in real-time while viewing your business website. Google’s Chrome Developer Tools enable them to do so. Chrome developer tools are available in both Chrome and Safari browsers. These tools allow developers to check the internal functionality of web apps live on the browser and assist them to optimize the loading flow. The timeline tool can give a deeper insight into the browser’s activity at a particular time. However, it is necessary for the developers to stay updated because Google releases the update every six weeks.

Though JavaScript is an official front-end language for developers worldwide, it has certain hurdles like browser inconsistencies and complicated syntax. There, a fast and cross-platform JavaScript library lends a helping hand. We know it as jQuery. While addressing the problems of JavaScript, jQuery offers a bigger scope for animations and plug-in addition. Today, jQuery is installed on over 65% of top websites with the highest traffic.

You may have heard the name of Ionic as a cross-platform mobile app development tool. But, it is a wonderful tool for front-end web development as well. Ionic 2 can readily develop native and web optimized app with a single code base for all platforms. One of the biggest benefits of Ionic 2 is it offers many plugins to build customized websites for your business. So, when you hire front-end developers, don’t be surprised to see those using Ionic 2!
Also Read: Things to Consider Before Hiring a Dedicated Developer
If you have a little knowledge of web development or if you are in search of web developers for hire, you must come across the word- GitHub. It is the most popular web-based hosting service for version control. It enables the developers to see every activity since the beginning of the web project. As a web development tool, it facilitates the developers to view changes and go back to the previous state. What’s more, a rich developer community makes GitHub an excellent platform for collaboration.

Also known as Twitter Bootstrap, this popular UI framework is designed to abstract the common elements and convert them into reusable modules. Bootstrap has gained fame in a short time for offering a plethora of developer-friendly tools. Developers can readily normalize stylesheets, add plugins, and build modal objects through Bootstrap thereby saving a lot of time and energy in coding.

When it comes to automating front-end web development tasks, Grunt is a preferred tool for many developers. This JavaScript task runner is a unique tool in a way that it offers many bundles plugins for accomplishing common tasks while enabling the developers to write all types of tasks as per the project requirement. Web developers can readily sync all the tasks and avail the benefit of task automation.

This is a ‘brainchild’ of the Google Brain team. Though this open-source software library is mainly designed for machine learning app development, it is highly useful in front-end web development. It is free and runs on multiple CPUs and GPUs. It has a flexible architecture and developers can easily deploy computation across different platforms like Windows, macOS, and mobile platforms like iOS and Android. The search engine giant Google uses it for research and production.

Another Google-supported, open-source web app development framework is Angular. It is one of the most reliable and preferable front-end development tools available to date. The advent of newer versions has made Angular advanced and popular in the web development domain. It has got 59426 stars on GitHub. The biggest advantages of Angular.JS development are- it is powered by Google’s Angular team and it has a huge, ever-growing community of developers.

As a full-stack JavaScript framework, Meteor consists of a large collection of libraries and packages. It is one of the top front-end development tools for developing prototypes of web apps. It has gained fame in the developer’s community for the following reasons.
Web developers can write maintainable and future-proof code with the help of Sass tool. It is in the web development industry for around nine years and plays a vital role as an advanced CSS preprocessor. Though this tool is a little tricky and difficult to use at the initial stage, it offers simple CSS after compilation. It helps web developers keep stylesheets more readable and DRY (Don’t Repeat Yourself).

As a cross-platform source code editor, Sublime Text can support many programming and markup languages to make the web development process simple and straightforward. Features like Command palette and Simultaneous editing can assist developers in several ways. Sublime Text provides a Python-based plugin API to enable developers to give project-related specifications.

You need to hire web developers to accomplishing the web project rapidly and in a cost-effective way. There, CodePen assists the developers to build websites and test cases through providing them better coding environment. It also enables the developers to build components that can be used anywhere for developing websites. It has features like live view and live sync to make the developer’s task easy.
Wrapping UpThere is no exaggeration in mentioning that the web development domain keeps on evolving to meet the diverse business requirements of various industry sectors. Advanced front-end web development tools are ready to handle complex web development needs. Though many web development companies offer front end developers for hire, all you need to find the right technology partner to avoid your project to go in the wrong hands.
Semaphore is your one-stop destination for all web development and design requirements. You can avail a simple hiring process and flexible engagement models for having best-in-class web solutions in a cost-effective way. Just fill in a form and get a free estimation for your project. Our experienced web developers and expert business professionals will take every aspect of your business in mind while developing your website.


