How Angular 8. 0 brings Radical Changes in Custom Angular Development
When it comes to high performance, progressive web apps and native mobile apps development, Angular has remained one of the most preferable platforms since its release in 2016. Custom Angular development is useful for building cross-platform apps that can meet your business requirements with ease. This Google-backed platform comes up with updated versions regularly to address various challenges and diverse needs. Angular 8.0 is the latest version with a much-anticipated feature Ivy renderer. Here we will see all the major features of Angular 8.0 with a focus on Ivy renderer.
Angular 8.0- What it brings for custom Angular Development?Let’s go in the detail of some noteworthy features of Angular 8.0 before discussing Ivy renderer.
Advanced CLIManfred Steyer has conceptualized and developed a project known as ngx-build-modern, which is a part of Angular 8.0. It facilitates the CLI (Common Line Interface) to build separate bundles for legacy JavaScript (ES5) and the modern JavaScript (ES 2015+) to boost the loading speed and increase Time To Interactive (TTI) for modern browsers. As a result, the Angular developers can optimize the bundles for modern browsers while creating legacy bundles for older browsers. The Angular team says it ‘Differential Loading of Modern JavaSript.
The advanced CLI also enables the developers to ensure that the browser loads all the right set of bundles for a seamless web app performance. The CLI extension also brings automation in the entire build process.
Opt-in TelemetryAngular has a vast community of active and dedicated developers. Now, Angular 8.0 has brought opt-in telemetry in CLI itself to make the most of the developer’s efforts. This feature collects anonymous data of the developer’s activities like their build speed and commands used. However, this is optional and developers are free to choose it.
For example, when you hire AngularJS developers for your project and if they have opted for this feature, their development activities will be stored for future reference of the developer’s community anonymously. This feature will make the Angular community more powerful and resourceful than ever.
Backward Compatibility ModeAngular 8 has introduced the Backward Compatibility mode to simplify the update of large applications. It enables the development teams to move to Angular by facilitating lazy loading of various parts of the AngularJS app. The $route APIs make it possible, and as a result, the update of robust applications becomes rapid and simple for the developers.
What’s New in Angular 8.0?Introducing Bundling Support
Angular app developers have demanded bundling support in the platform for a long time. The Angular team has finally addressed their request in Angular 8.0 by adding the bundling support to CLI. What’s more, Angular 8 facilitates developers to generate new web workers from CLI to increase the speed of development process. Web workers can easily handle tasks like the manipulation of an image or a video to hasten the process. Developers can run the following command in Angular 8.0 to add a web worker.
ng generate webWorker my-worker
As mentioned above, the advanced CLI can readily bundle and code-split as per the requirement to simplify the process.
<>Typescript 3.4 supportThe Angular team has made it mandatory to use TypeScript 3.4 in Angular 8.0. The custom Angular development now requires to upgrade the TypeScript version to 3.4. Though this feature seems trivial, it will have an impact on generating clean and readable codes in JavaScript for customized apps.
ALSO READ- Why AngularJS should be Your Choice for App Development in 2019Synchronization of Dependencies
The dependency updates on RxJS, TypeScript, etc. have synchronized tools with the Angular ecosystem. It means that Angular app developers can utilize the tools from these JavaScript-based languages more effectively.
Dart-sass ReplacementThe Angular framework is based on the Dart language. Dart is considered as a super fast language and enables the Angular framework to develop complex and cross-platform apps. Dart is going to take place of Ruby for the reference implementation. Also, in Angular 8.0, Node-sass is replaced by Dart-sass.
Workspace APIs and Builder APIsAngulaJS app developers can readily tap into ng test, ng build, and ng run thanks to the new Builder APIs. It is like Schematics that enables the developers to tap into ng generate, ng update, ng add, and ng new. Builder APIs facilitate app development and deployment by utilizing third-party tools and rich libraries. In other words, Angular 8.0 can enable you to get customized apps in a short time when you hire AngularJS developers. Also, the latest AngularFire is a cloud-based feature to simplify the process of app deployment. In a way, the Angular platform has leveraged the benefits of cloud technology for APIs.
ng add @angular/fireng run my-app:deploy
These two commands can add Firebase and deploy the app in the cloud. Bazel Tool- Benefits Unlimited!
Google’s Angular team has developed Bazel tool or system for Angular 8.0. As a build tool, it makes the CLI application development easy and quick.
Here are a few noteworthy benefits of Bazel.- It can be used for building frontends and backends
- It can work in all the language inputs
- It saves the rebuild times by enabling the developers to test and incremental builds
- It makes it possible to gain cache and remote building
- It enables the developers to declare tasks with a clear output or input
Ivy Renderer or rendering engine has become a buzzword among the developer’s community ever since its first mention in Google I/O 2018. In Angular 8.0, Ivy has added as an initiative for developing a next-gen rendering pipeline. IVY uses the incremental DOM in which every component is compiled to make the DOM tree. Here, a set of instructions is added to every component. Any change in the data can automatically update the DOM tree. Ivy can make Angular apps smaller and faster.
Major Concepts of IvyTree Shakable- It is possible to remove the unused code to focus more on the code that is in use. It enables the app to run faster and reduce the bundle size.
Local- It enables developers to recompile the changing components without disturbing other components. It makes the recompilation process faster than before.
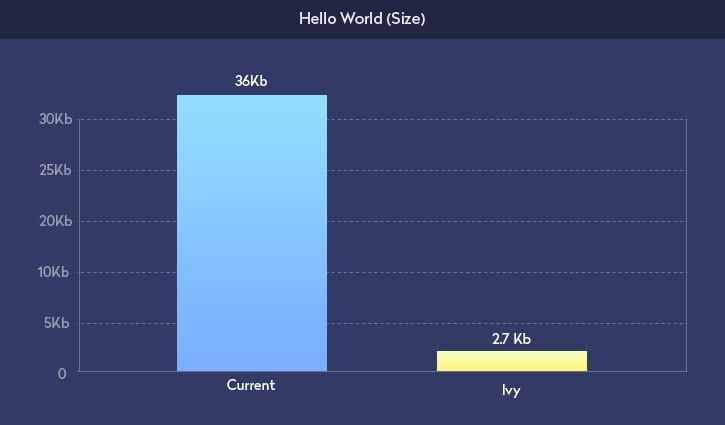
IVY makes the Angular more efficient while reducing the app size. For example, the “Hello, World” app is of 36 kb without Ivy. But, with Ivy, it is just of 2.7 kb. This whopping reduction of 93% in size is because of Ivy rendering. The Angular app’s smaller size also makes it faster to load as compared to the bigger size. The “Hello, World” app takes only 2.2 seconds with Ivy, whereas its current version takes 4 seconds to load.

Advantages of Ivy in Angular 8.0
Here are the key benefits of Ivy renderer in Angular 8.0.
- Reduced bundle size
- Less time in compilation
- Enhanced backwards compatibility
- Quick re-building for apps
- No need of metadata.json
- Increased payload size
However, developers need to wait for sometime as Ivy and Bazel are yet to ready for official use with Angular 8.0. An official release note has mentioned that both of them will be available in a few days.
The Angular team will introduce Ivy in the full swing in the upcoming Angular 9. It will make the custom Angular development process more rapid and efficient.
Update from Angular 7 to Angular 8- Syntax errors may come- Syntax errors may emerge because of TypeScript 3.4. As Angular Team has made TypeScript 3.4 mandatory in the latest Angular version, you may come across such issues
- Node.js version- It is better to check your existing Node.js version by running the $ node-vcommand before updating Angular 7 to Angular 8.0. It is because Angular 8.0 will accept the version 12 or later of Node.js
- Angular Material update- You may also need to update the Angular Material in the app while updating the Angular system. You can run the command
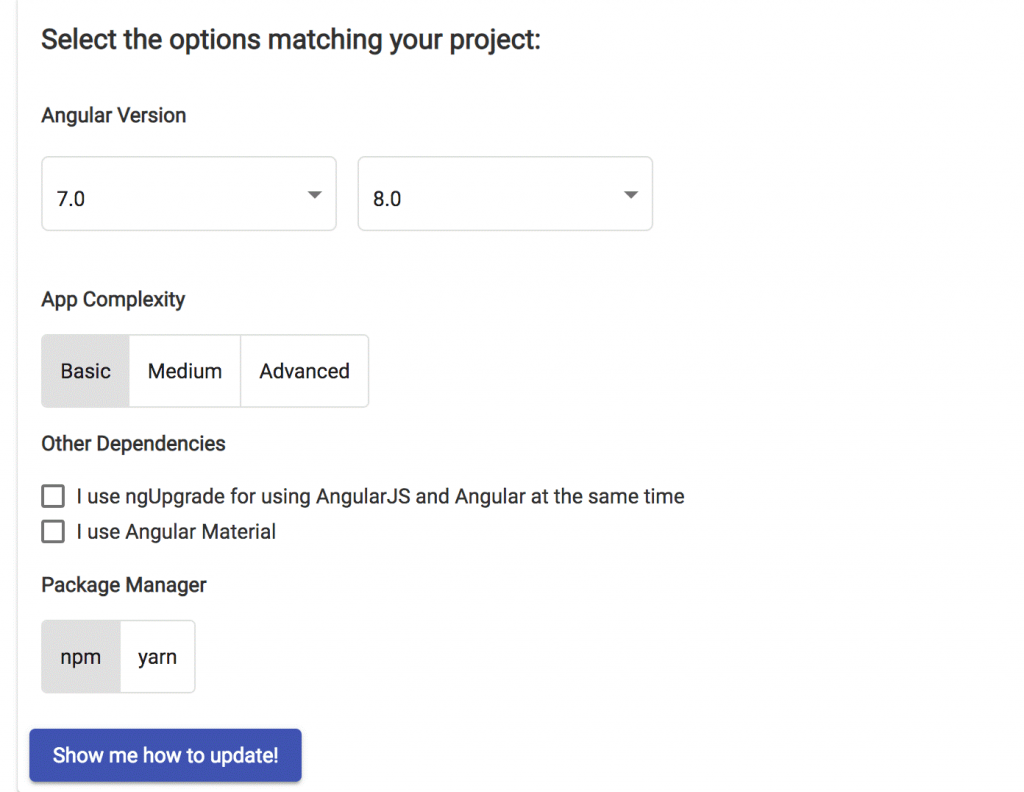
Here is a screenshot for Angular version update-

Tip for Entrepreneurs/Startups
When you hire AngularJS developers for your app project, do ask them about the Angular version they are going to use. It is better to use Angular 8.0 for rapid and effective app development for your business.
Closing LinesFrom increasing development speed to leveraging technological advancements, Angular 8.0 is all set to bring changes in custom Angular development. Ivy renderer and other necessary features will boost the process and increase the developer’s productivity. All you will get is a seamlessly-performing web app with futuristic features.
Semaphore is a leading mobile app and software development company. We help you establish an offshore software development center for any size of the web, mobile app, or CMS project. Feel free to get in touch with us at info@semaphore-software.com, for any query or project requirements.


